1. Introduction
In this quick tutorial, we’re going to learn how to work with enums in Thymeleaf.
We’ll start by listing enum values in a dropdown. After that, we’ll look at using our enum for flow control within our templates.
2. Setup
Let’s start by adding the Spring Boot starter for Thymeleaf to our pom.xml file:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
<versionId>2.1.6.RELEASE</versionId>
</dependency>
We’re going to be working with widgets that have a few choices of color, so let’s define our Color enum:
public enum Color {
BLACK, BLUE, RED, YELLOW, GREEN, ORANGE, PURPLE, WHITE
}
Now, let’s create our Widget class:
public class Widget {
private String name;
private Color color;
// Standard getters/setters
}
3. Displaying Enums in a Dropdown Menu
Let’s use select and option to create a dropdown that uses our Color enum:
<select name="color">
<option th:each="colorOpt : ${T(com.baeldung.thymeleaf.model.Color).values()}"
th:value="${colorOpt}" th:text="${colorOpt}"></option>
</select>
The T operator is part of the Spring Expression Language for specifying an instance of a class or accessing static methods.
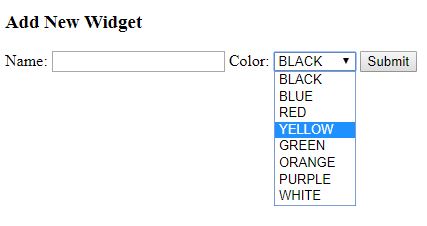
If we run our application and navigate to our widget entry page, we’ll see all our colors in the Color dropdown:

When we submit our form, our Widget object will be populated with the selected color:

4. Using a Display Name
Since all capital letters can be a bit jarring, let’s expand on our example to provide more user-friendly dropdown labels.
We’ll start by modifying our Color enum to provide a display name:
public enum Color {
BLACK("Black"),
BLUE("Blue"),
RED("Red"),
YELLOW("Yellow"),
GREEN("Green"),
ORANGE("Orange"),
PURPLE("Purple"),
WHITE("White");
private final String displayValue;
private Color(String displayValue) {
this.displayValue = displayValue;
}
public String getDisplayValue() {
return displayValue;
}
}
Next, let’s head over to our Thymeleaf template and update our dropdown to use the new displayValue:
<select name="color">
<option th:each="colorOpt : ${T(com.baeldung.thymeleaf.model.Color).values()}"
th:value="${colorOpt}" th:text="${colorOpt.displayValue}"></option>
</select>
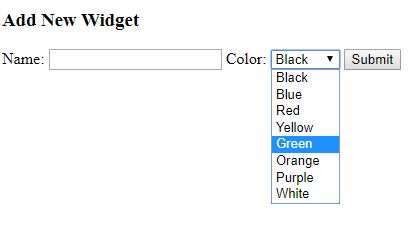
Our dropdown now displays with the more readable color names:

5. If Statements
Sometimes we might want to vary what we’re displaying based on the values of an enum. We can use our Color enum with Thymeleaf conditional statements.
Let’s imagine that we have opinions on some of the possible widget colors.
We can use a Thymeleaf if statement with our Color enum to conditionally display text:
<div th:if="${widget.color == T(com.baeldung.thymeleaf.model.Color).RED}">
This color screams danger.
</div>
Another option is to use a String comparison:
<div th:if="${widget.color.name() == 'GREEN'}">
Green is for go.
</div>
6. Switch-Case Statements
In addition to if statements, Thymeleaf supports a switch-case statement.
Let’s use a switch-case statement with our Color enum:
<div th:switch="${widget.color}">
<span th:case="${T(com.baeldung.thymeleaf.model.Color).RED}"
style="color: red;">Alert</span>
<span th:case="${T(com.baeldung.thymeleaf.model.Color).ORANGE}"
style="color: orange;">Warning</span>
<span th:case="${T(com.baeldung.thymeleaf.model.Color).YELLOW}"
style="color: yellow;">Caution</span>
<span th:case="${T(com.baeldung.thymeleaf.model.Color).GREEN}"
style="color: green;">All Good</span>
</div>
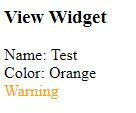
If we enter an orange widget, we should see our warning statement:

7. Conclusion
In this tutorial, we started by using Thymeleaf to create a dropdown using the Color enum we defined in our application. From there, we learned how to make the drop down display values more readable.
After going over the input side with the dropdown, we moved on to the output side and learned how to work with enums in control structures. We used both if and switch-case statements to condition some elements based on our Color enum.
The full example is available over on GitHub.