1. Overview
Keycloak is an open-source identity and access management or IAM solution, that can be used as a third-party authorization server to manage our web or mobile applications' authentication and authorization requirements.
In this tutorial, we'll focus on how we can customize the theme for our Keycloak server so that we can have a different look and feel for our end-user facing web pages.
First, we'll establish a background from the perspective of a standalone Keycloak server. In later sections, we'll look at similar examples in the context of an embedded one.
For that, we'll build on top of our previous articles: a Quick Guide to Using Keycloak and Keycloak Embedded in a Spring Boot Application. So, for those starting out, it's a good idea to go through them first.
2. Themes in Keycloak
2.1. Default Themes
A couple of themes are pre-built in Keycloak and come bundled with the distribution.
For a standalone server, these can be found as different folders in the keycloak-<version>/themes directory:
- base: a skeletal theme that contains HTML templates and message bundles; all themes, including custom ones, generally inherit from it
- keycloak: contains images and stylesheets for beautifying pages; if we don't provide a custom theme, this is the one used by default
It is not recommended to modify the existing themes. Instead, we should create a new theme that extends one of the above two.
To create a new customized theme, we'll need to add a new folder, let's call it custom, to the themes directory. In case we want a complete overhaul, copying contents from the base folder is the best way to kick-start.
For our demo, we're not planning on replacing everything, so it’s pragmatic to get the contents from the keycloak directory.
As we'll see in the next section, custom will only need the contents of the theme type that we want to override, and not the entire keycloak folder.
2.2. Types of Themes
Keycloak supports six types of themes:
- Common: for common items such as fonts; is imported by other theme types
- Welcome: for the landing page
- Login: for login, OTP, grant, registration, and forgot password pages
- Account: for user account management pages
- Admin Console: for admin console
- Email: for emails that are sent by the server
The last four themes from the above list can be set via the Admin Console for a standalone server. When we create a new folder in the themes directory, it's available for selection after a server restart.
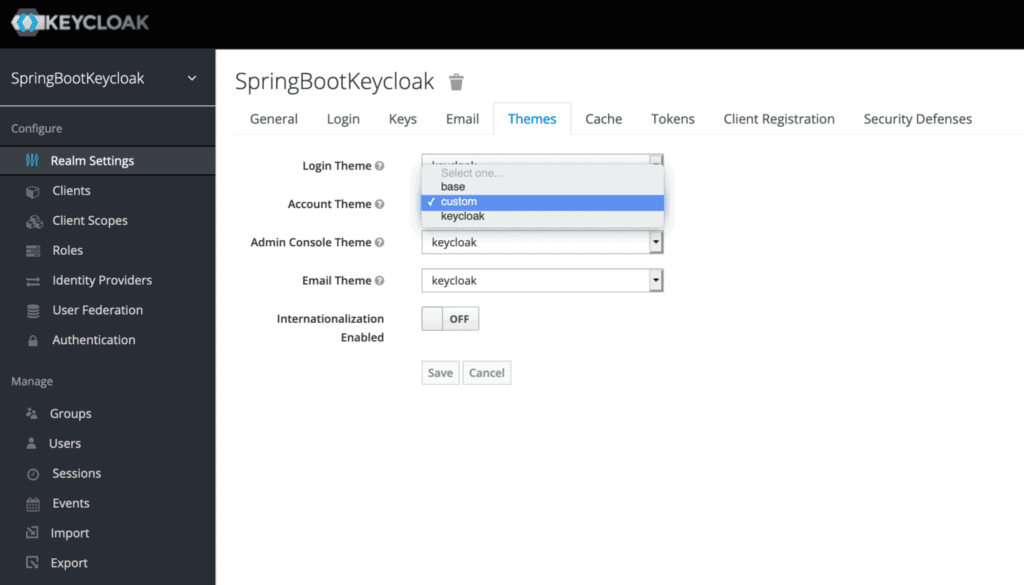
Let's login to the admin console with the credentials initial1/zaq1!QAZ and go to the Themes tab for our realm:

Notably, the themes are set realm-wise so that we can have different ones for different realms. Here we're setting our custom theme for user account management for our SpringBootKeycloak realm.
2.3. Structure of a Theme Type
Apart from the HTML templates, message bundles, images, and stylesheets as outlined in our Default Themes section, a theme in Keycloak consists of a couple more elements – theme properties and scripts.
Each theme type contains a theme.properties file. As an example, let's have a look at this file from the account type:
parent=base
import=common/keycloak
styles=node_modules/patternfly/dist/css/patternfly.min.css
node_modules/patternfly/dist/css/patternfly-additions.min.css
css/account.css
As we can see, this theme extends from the base theme to get all its HTML and message bundles and also imports the common theme to include a few styles from it. Apart from that, it also defines its own style, css/account.css.
Scripts are an optional feature. If we need to include tailored JavaScript files for our templates for a given theme type, we can create a resources/js directory and keep them there. Next, we need to include them in our theme.properties:
scripts=js/script1.js js/script2.js2.4. Adding Customizations
Now on to the fun part!
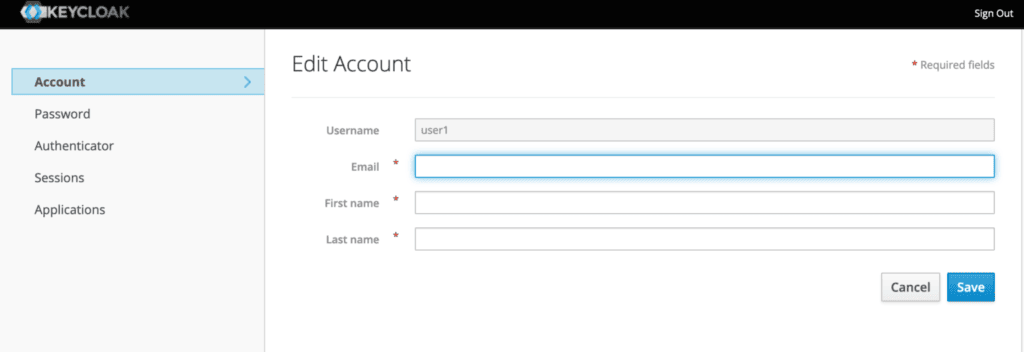
Let's take the example of our Account Management page and see how to change its appearance. To be precise, we'll be changing the logo appearing on the page.
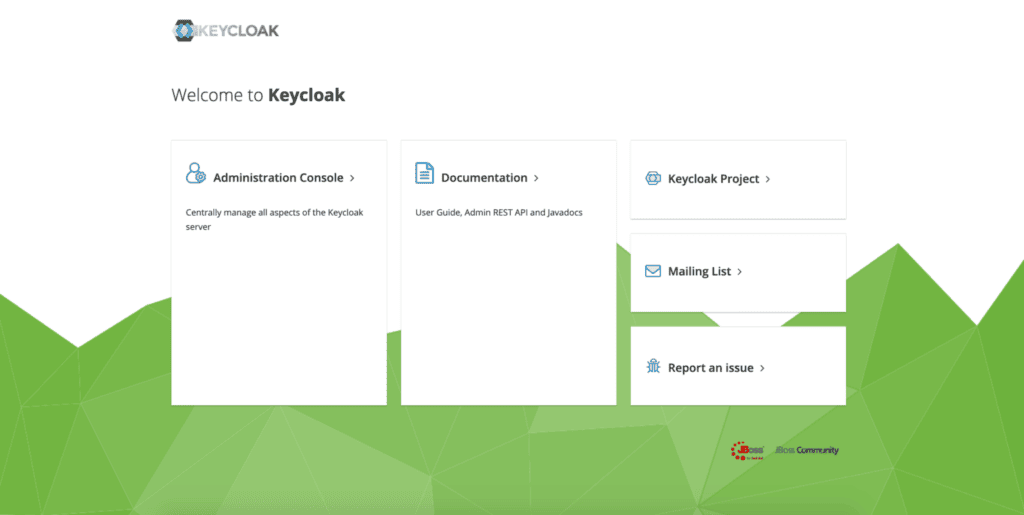
Just before we'll do all the changes, below is the original template, available at http://localhost:8180/auth/realms/SpringBootKeycloak/account:

Let's try to change the logo to our own. For that, we need to add a new folder, account inside the themes/custom directory. We'll rather copy it from the themes/keycloak directory so that we have all the required elements.
Now, it's just a matter of adding our new logo file, say baeldung.png to resources/img in our custom directory and modifying resources/css/account.css:
.navbar-title {
background-image: url('../img/baeldung.png');
height: 25px;
background-repeat: no-repeat;
width: 123px;
margin: 3px 10px 5px;
text-indent: -99999px;
}
.container {
height: 100%;
background-color: #fff;
}
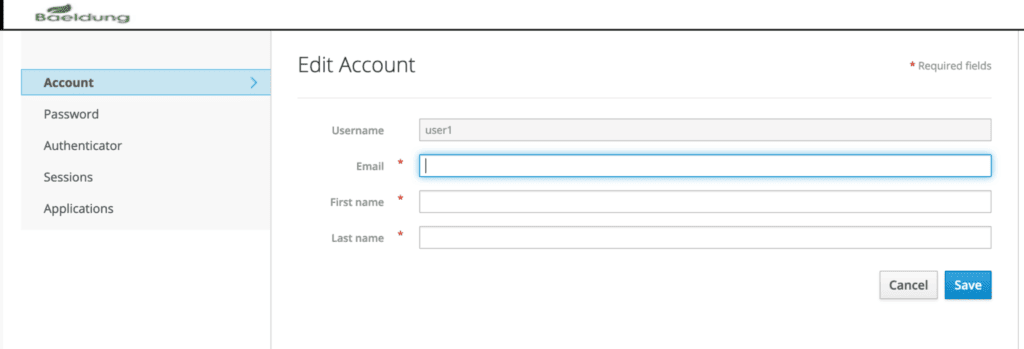
And here's how the page looks now:

Importantly, during the development phase we'll like to see the effect of our changes immediately, without a server restart. To enable that, we need to make a few changes to Keycloak's standalone.xml:
<theme>
<staticMaxAge>-1</staticMaxAge>
<cacheThemes>false</cacheThemes>
<cacheTemplates>false</cacheTemplates>
...
</theme>
Similar to how we customized the account theme here, to change the look and feel of the other theme types, we need to add new folders called admin, email or login, and follow the same process.
2.5. Customizing the Welcome Page
To customize the Welcome page, first, we need to add a line to the standalone.xml:
<theme>
...
<welcomeTheme>custom</welcomeTheme>
...
</theme> Second, we have to create a folder welcome under themes/custom. Again, it's prudent to copy index.ftl and theme.properties along with existing resources from the default keycloak theme directory.
Now let's try to change the background of this page.
Let's navigate to http://localhost:8180/auth/ to see what it initially looks like:

To change the background image, keep the new image, say geo.png, inside themes/custom/welcome/resources, then simply edit resources/css/welcome.css:
body {
background: #fff url(../geo.png);
background-size: cover;
}3. Customizing an Embedded Keycloak Server
An embedded Keycloak server by definition means that we do not have the IAM provider installed on our machine. Consequently, we need to keep all required artifacts, such as themes.properties and CSS files, in our source code.
A good place to keep them in the src/main/resources/themes folder of our Spring Boot project.
Of course, since the files of the theme structure are the same, the way we customize them also remains the same as the standalone server.
However, we need to configure a few things to instruct the Keycloak server to pick stuff up from our custom theme.
3.1. Changes to Realm Definition File
First, let's see how to specify a custom theme for a given theme type.
Recall that in case of our standalone server, on the Themes page of our admin console, we'd added the custom theme from the dropdown for Account Theme.
To achieve the same effect here, we need to add a line to our realm definition file, baeldung-realm.json:
"accountTheme": "custom",And that's all we need; all other types such as Login and Email will still follow the standard theme.
3.2. Redirecting to the Custom Theme Directory
Next, let's see how we can tell the server where the said custom theme is located.
We can do this in a couple of ways.
At the time of starting up the Boot App for our embedded server, we can specify the theme directory as a VM argument:
mvn spring-boot:run -Dkeycloak.theme.dir=/src/main/resources/themesTo achieve the same programmatically, we can set it as a system property in our @SpringBootApplication class:
public static void main(String[] args) throws Exception {
System.setProperty("keycloak.theme.dir","src/main/resources/themes");
SpringApplication.run(JWTAuthorizationServerApp.class, args);
}Or, we can change the server configuration in the keycloak-server.json:
"theme": {
....
"welcomeTheme": "custom",
"folder": {
"dir": "src/main/resources/themes"
}
},Notably, here we added a welcomeTheme attribute as well to enable customizations to the welcome page.
As noted earlier, all other changes to CSS files and images remain the same.
To view the changes to our welcome page, we need to start the embedded server and navigate to http://localhost:8083/auth.
The account management page is available at http://localhost:8083/auth/realms/baeldung/account and we can access it using the following credentials: john@test.com/123.
4. Conclusion
In this tutorial, we learned about themes in Keycloak – their types and structure.
Then we looked at a couple of pre-built themes and how to extend them to create our own customized theme in a standalone instance.
Lastly, we saw how to achieve the same in an embedded Keycloak server.
As always, the source code is available over on GitHub.